[email protected]
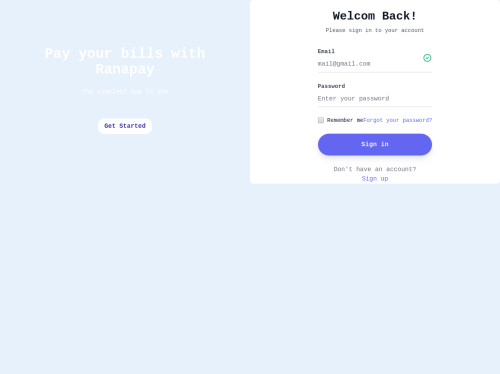
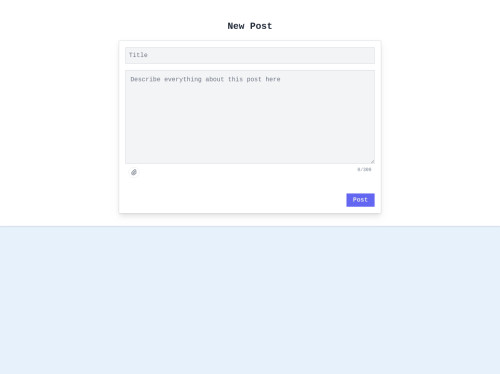
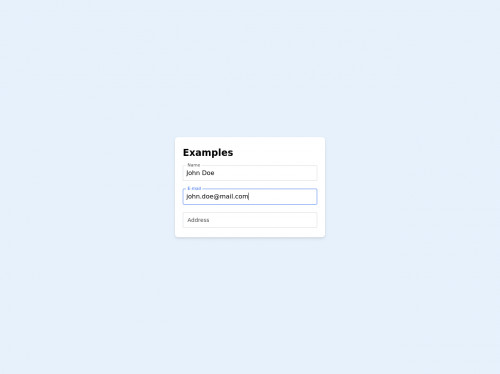
Shadcn UI Dark Mode Auth Form - Horizon AI Boilerplate
By vldmihalacheFree Shadcn UI Auth Form with @shadcn/ui button and inputs from Horizon AI Boilerplate (for dark mode)
42 components
Profile On